chat-to-video-escalation
This feature shows how an agent can initiate a video room from a messaging conversation within Flex.
Functionality Overview
Feature Structure
This feature is broken down into three main sections:
- Flex Plugin - starting at the root of the directory:
- The
./custom-componentsfolder contains the components to initiate and join the video room
- The
- Twilio Serverless - within the
/serverless-functions/src/functions/features/chat-to-video-escalationdirectory:- This houses the Twilio Function paths which orchestrate the facilitation of access token generation, video room creation, and video room completion
- The assets are utilized to host the build output of the video web application that joins the agent and customer into the video session; for further details on how this application works & setup, see the application folder within the
/web-app-examplesfolder at the root of this template
- Video App - within the
/web-app-examples/twilio-video-demo-appdirectory:- A Next JS application built with React, TypeScript, and Twilio Paste design system
- This application is used by the agent (embedded into Flex) and the customer (via invite link) to connect to the video session
Technical Components
- Twilio Serverless Functions - used to orchestrate the API requests to generate access tokens
- Twilio Serverless Assets - used to host the customer-side video room UI
- Twilio Video JS - used for connecting and monitoring the video rooms on the client side
Example Walkthrough
-
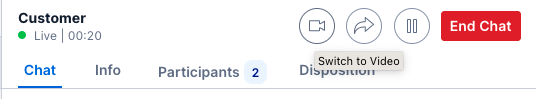
The video session can only be initiated by the Agent within Flex. Once determined a video session would be appropriate to resolve the customer's use case, the Agent clicks the
Video Iconbutton in theTask Canvas Header:
-
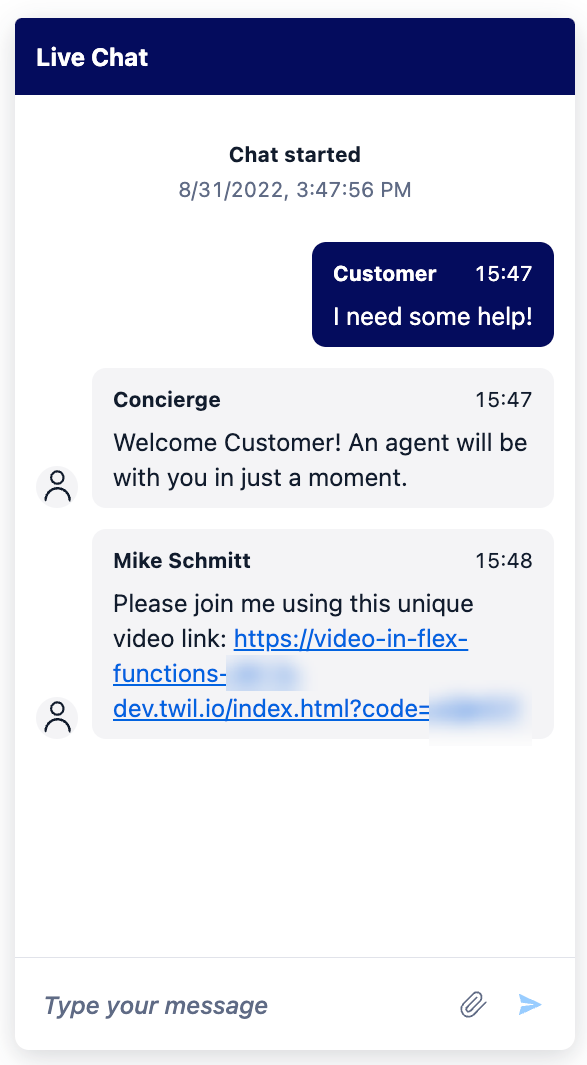
After clicking the button, a request is sent to the Twilio function to generate a unique code, which serves as the video room name. Upon success, the unique code and full url to join the video session are returned to the Flex UI, which then auto-sends a message to the conversation with the customer:

-
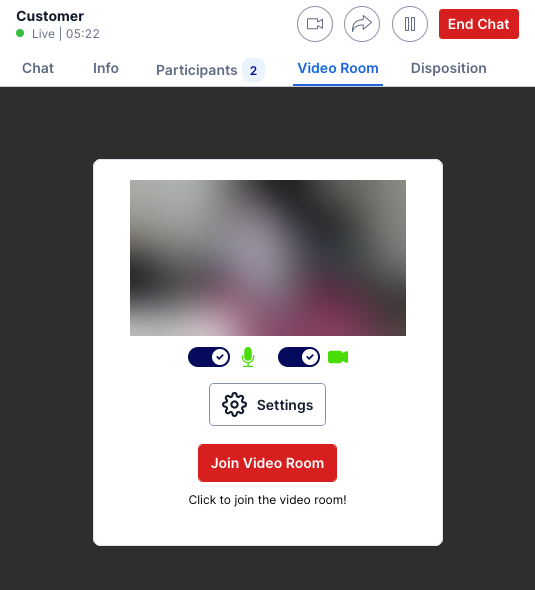
Within the Flex UI, a new tab is visible to the Agent within the
Task Canvas Tabs, labeledVideo Room:
-
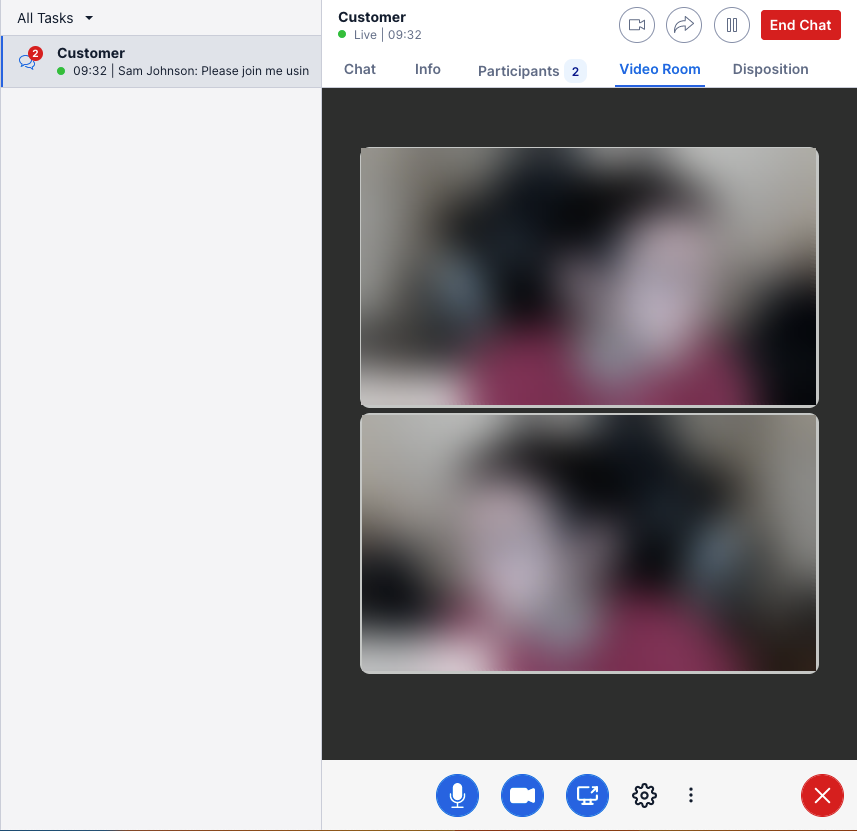
After clicking
Join Video Room, the agent is connected to the video room and can interact with the customer:
-
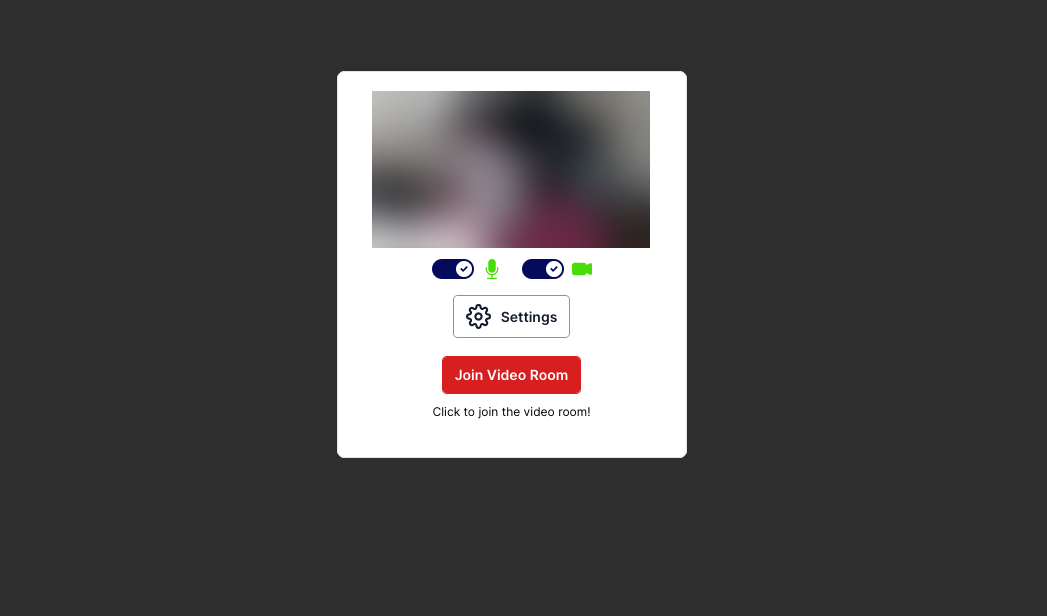
On the customer's end, they would click the link included in the message, which would open a new browser tab to join the video room:

-
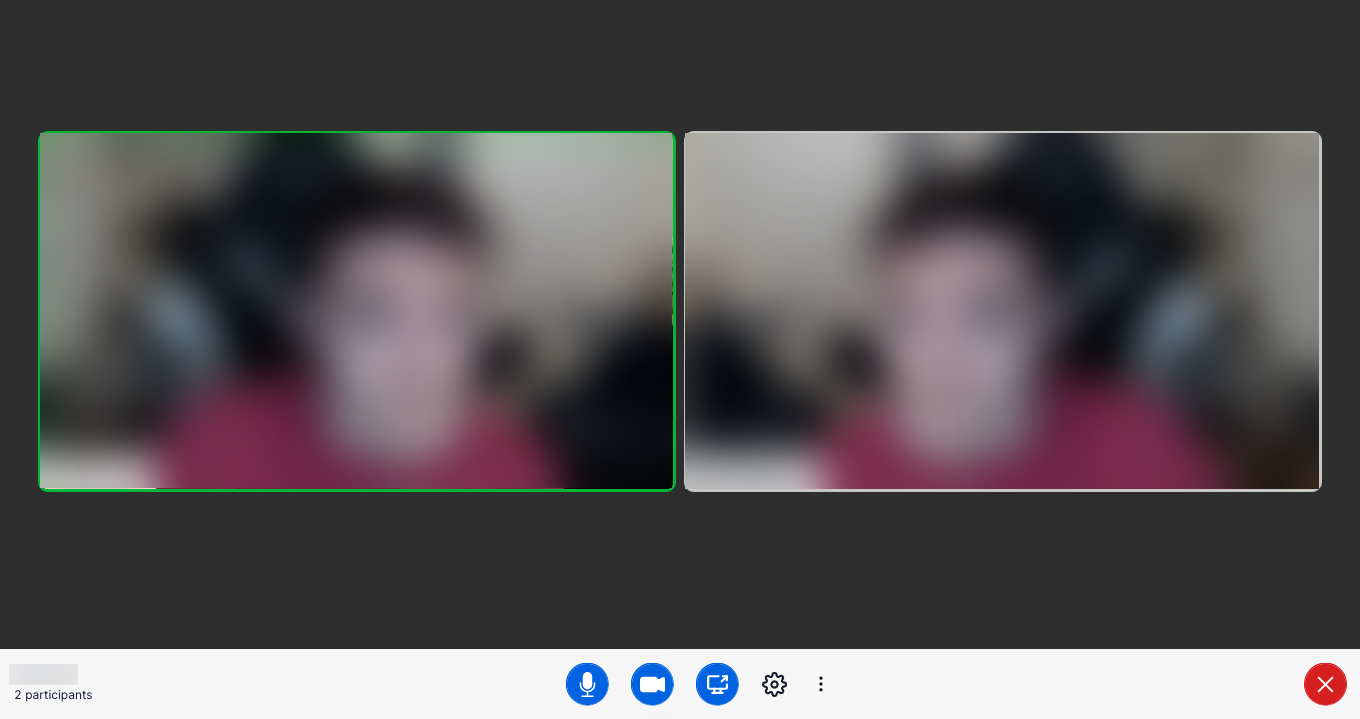
After clicking
Join Video Room, the customer will connect to the room and interact with the Agent. The buttons below the video allow the customer to toggle their microphone and camera to on/off, share their screen, and disconnect from the video session:
-
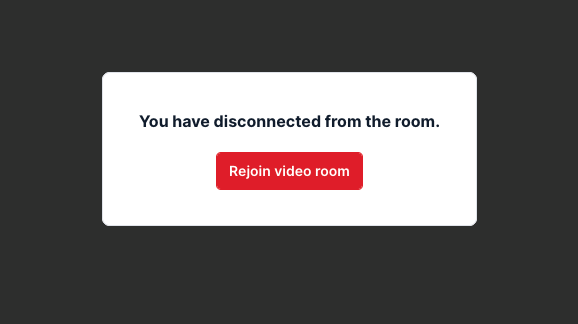
Once the video session is complete and the customer disconnects from the room, there is a Post Video UI where you could optionally collect a CSAT or feedback:

Note: An agent will only be able to participate in one video session at a time. Additionally, the agent will be automatically disconnected from the video session when wrapping up the task.
Local Development
To test this feature locally:
-
Create an API Key and Secret
-
Ensure the API key and secret are populated in the
.envfile within<root-folder>/serverless-functionsalong with the other following variablesTWILIO_FLEX_SYNC_SID=ISxxxxxxxxxxxxxxxxxx
TWILIO_API_KEY=<YOUR_API_KEY>
TWILIO_API_SECRET=<YOUR_API_SECRET>
VIDEO_CODE_LENGTH=7
VIDEO_CODE_TTL=60
VIDEO_ROOM_ALLOW_CREATE=false
VIDEO_ROOM_TYPE=group
VIDEO_RECORD_BY_DEFAULT=false
Reference
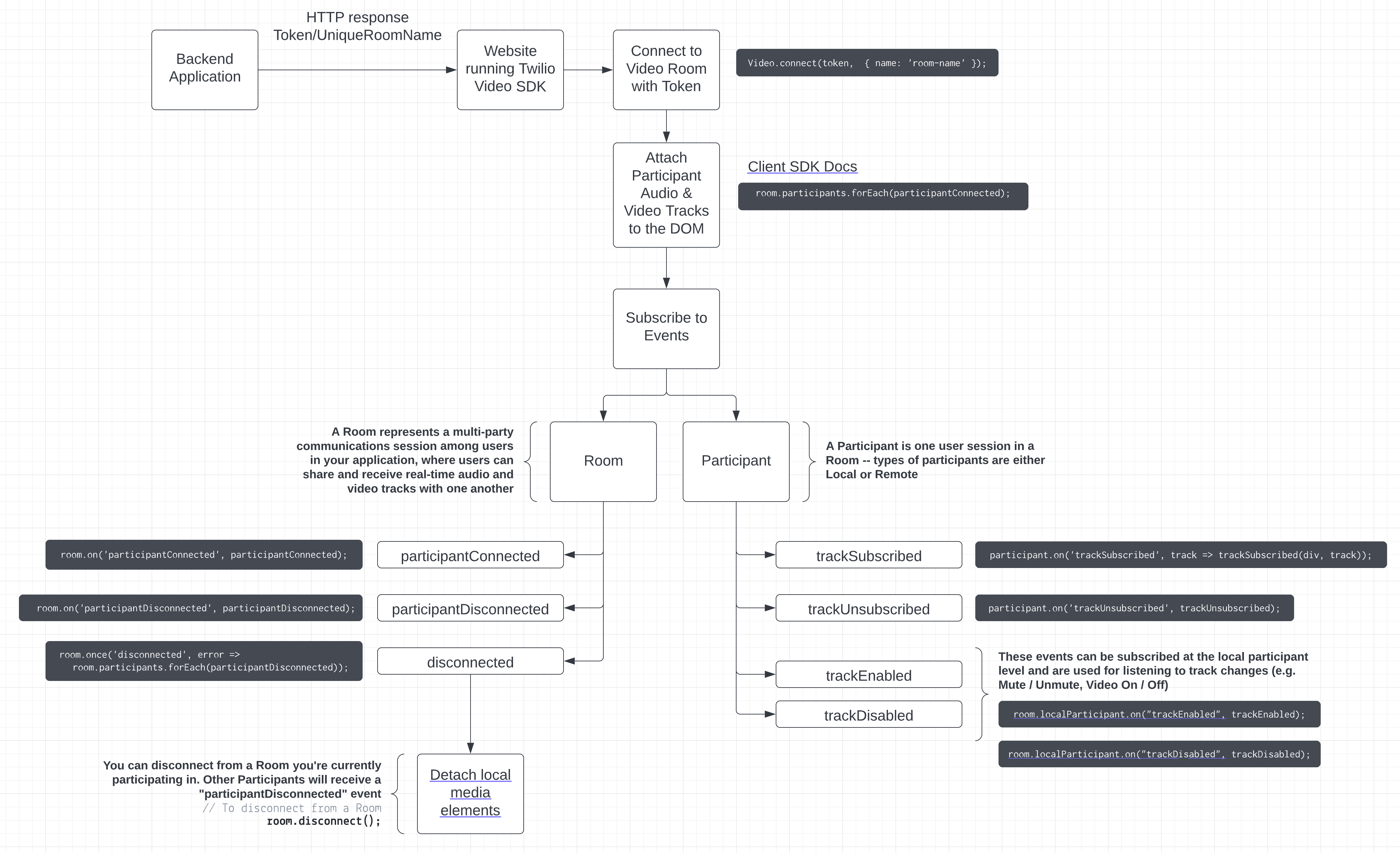
This diagram explains the flow of events within the Video JS SDK:

Disclaimer
This software is to be considered "sample code", a Type B Deliverable, and is delivered "as-is" to the user. Twilio bears no responsibility to support the use or implementation of this software.